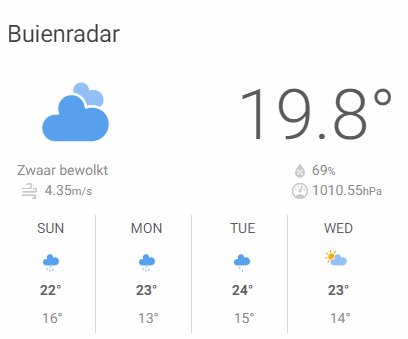
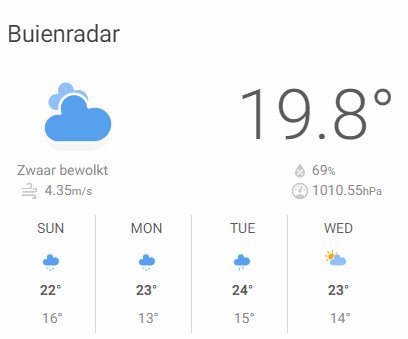
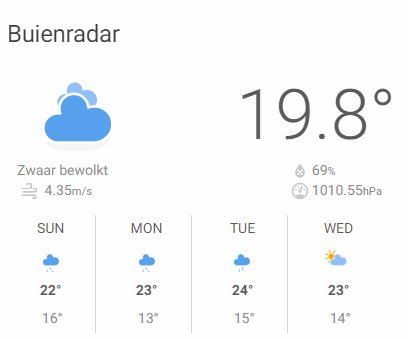
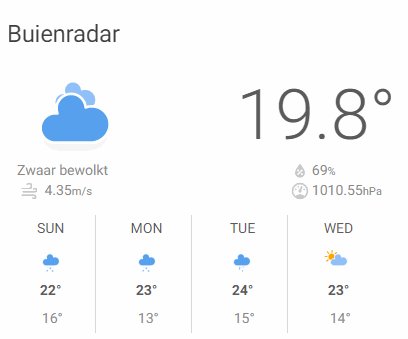
Custom UI: Weather state card

אחד הדברים היפים לדעתי במערכת ה Home Assistant היא היכולת לקסטם (התאמה אישית) כמעט כל רכיב במערכת ובמיוחד את ממשק המשתמש. במדריך זה אסביר כיצד להטמיע Custom UI Card המאפשר להציג את מזג האויר בצורה יפה.
על מנת להפעיל את התצוגה המותאמת יש תחילה להוריד מספר קבצים ולמקם אותם במבנה היררכי מסויים בתוך תיקיית ההגדרות של Home Assistant.
הרובץ הראשון נקרא custom-weather-card.html אותו יש למקם תחת /config/www/custom_ui או /home/homeassistant/.homeassistant/www/custom_ui (תלוי בהתקנה שלכם) לדוגמה:

ובנוסף את האייקונים אשר ישמשו את התצוגה, אותם ניתן להוריד מכאן.
את הקבצים יש לחלץ מקובץ הזיפ ולמקם אותם בנתיב הבא : /config/www/weather_icons או /home/homeassistant/.homeassistant/www/weather_icons (תלוי בהתקנה שלכם) וכפי שתוכלו לראות בתמונה הבאה:

כעת, אחרי שמיקמנו את הקבצים נעבור אל ההגדרות עצמן. תחילה יש לאפשר שימוש בקבצים אותם הוספנו על ידי הוספת השורות הבאות לקובץ ה configuration.yaml:
ובהמשך נוסף משתנה בוליאני אשר ירש את ההגדרות של התצוגה המותאמת. לצורך כך הוסיפו את השורות הבאות לקובץ ההגדרות:
כעת נוסיף קומפוננטה של מזג האויר בה נשתמש עבור קבלת הנתונים של מזג האויר:
כעת, נוסיף מספר שורות בקובץ ה customize.yaml על מנת להכיל את הגדרות העיצוב החדשות ככרטיס מותאם אישית:
כעת על מנת להוסיף את הכרטיס לתצוגה של המערכת יש לערוך את קובץ ה groups.yaml ולהוסיף את השורות הבאות:
ולהוסיף את הקבוצה שיצרנו לטאב הרצוי על ידי הוספת הקבוצה כיישות בטאב, לדוגמה:
על מנת שהשינויים יכנסו לתוקף ותוכלו לראות את התצוגה החדשה יש צורך באתחול המערכת.
בהצלחה!















